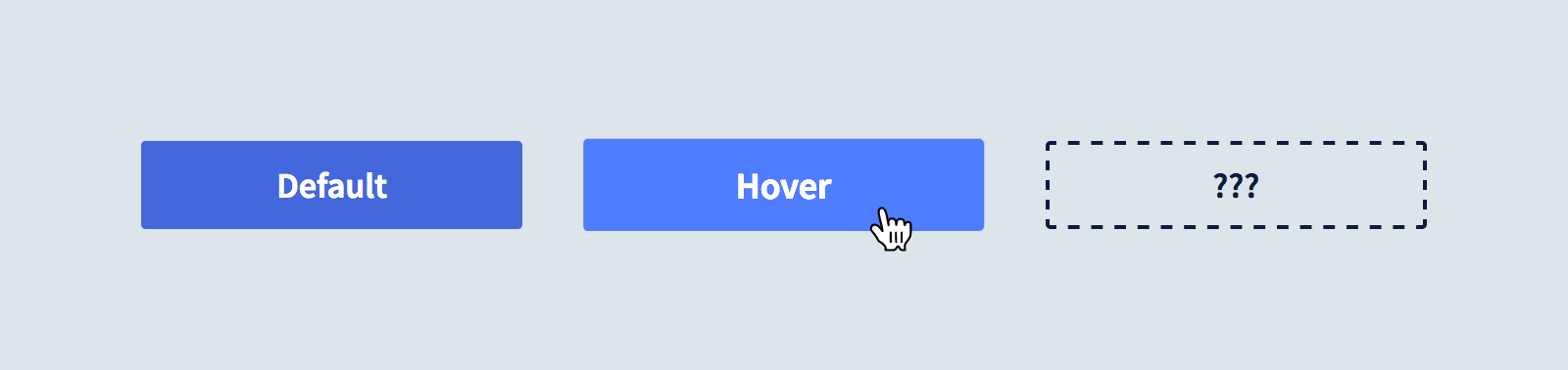
Adjust and redesign neutral, hover, active and focus states · Issue #3039 · WordPress/gutenberg · GitHub

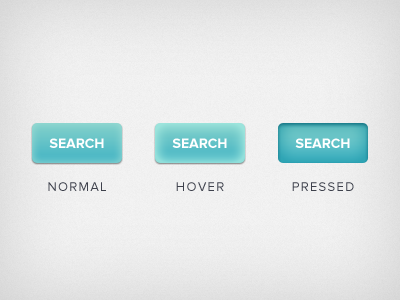
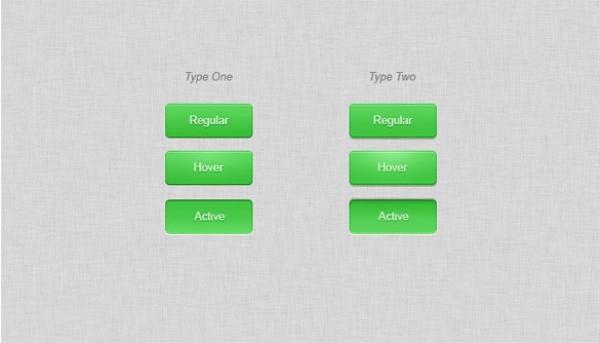
ConsultR - Normal state, hover, active, disabled; today we share some of the different button types in UI design. 🔘 | Facebook

How do I use the hover, active, and focus pseudo-classes to format links? - Web Tutorials - avajava.com

Link :Hover :Active :Visited Link Pseudo Class Selectors in CSS Master Series in Hindi 2020 - YouTube

Decide active button's hover state · Issue #3367 · MozillaFoundation/foundation.mozilla.org · GitHub

Collection Multicolored Buttons Your Website Three Stock Vector (Royalty Free) 405599122 | Shutterstock












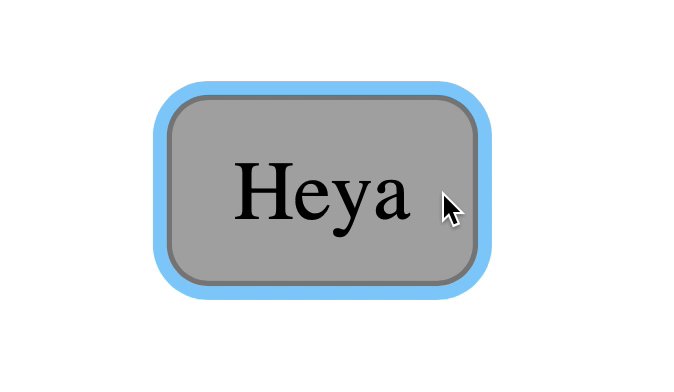
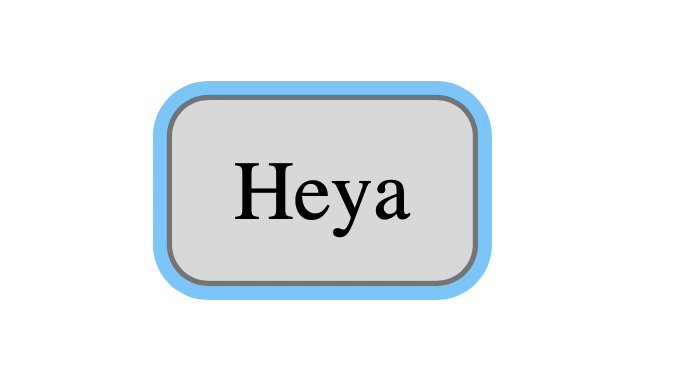
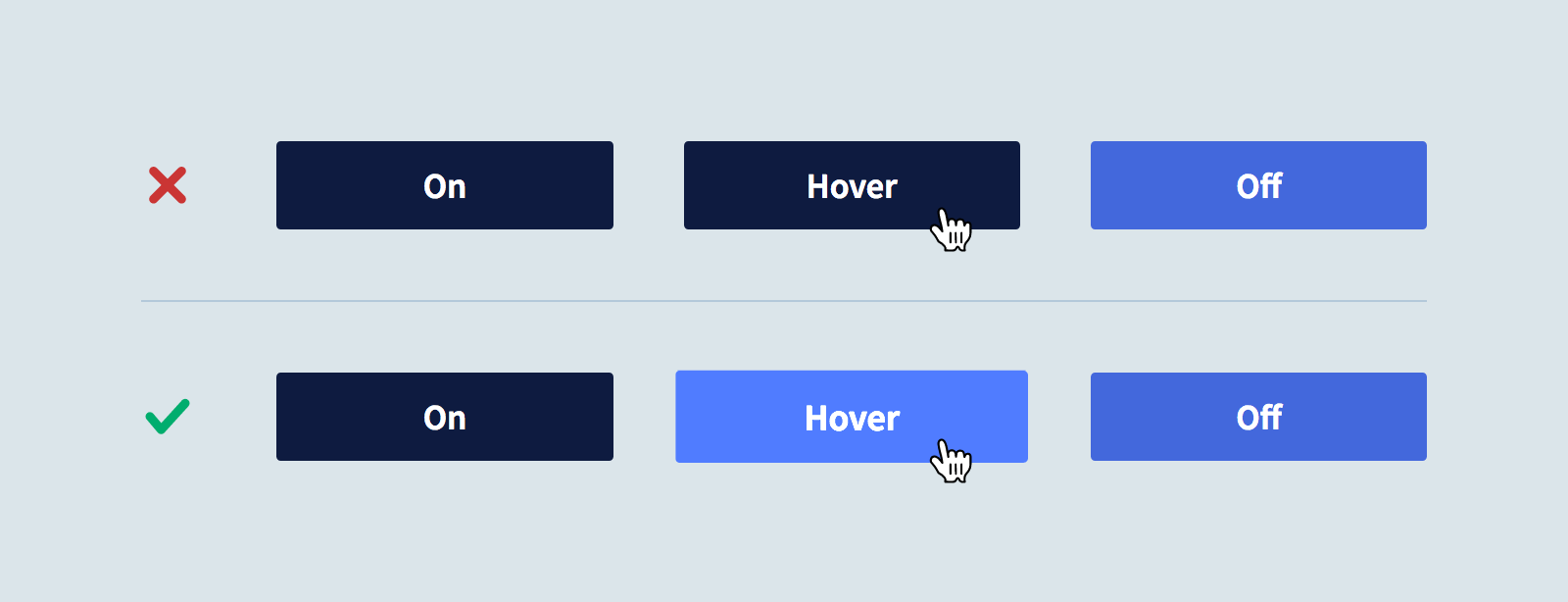
![Hover/Active state does not have proper contrast [#2725539] | Drupal.org Hover/Active state does not have proper contrast [#2725539] | Drupal.org](https://www.drupal.org/files/issues/2020-09-19/before_hover.png)